Class 02 | Assignment: Candle
CANDLES
Create an artificial candle using a NeoPixel jewel. Your candle should include a base and a shade or diffuser. Try to capture the colors and behavior of a real candle in programming your candle.
Candles Concept
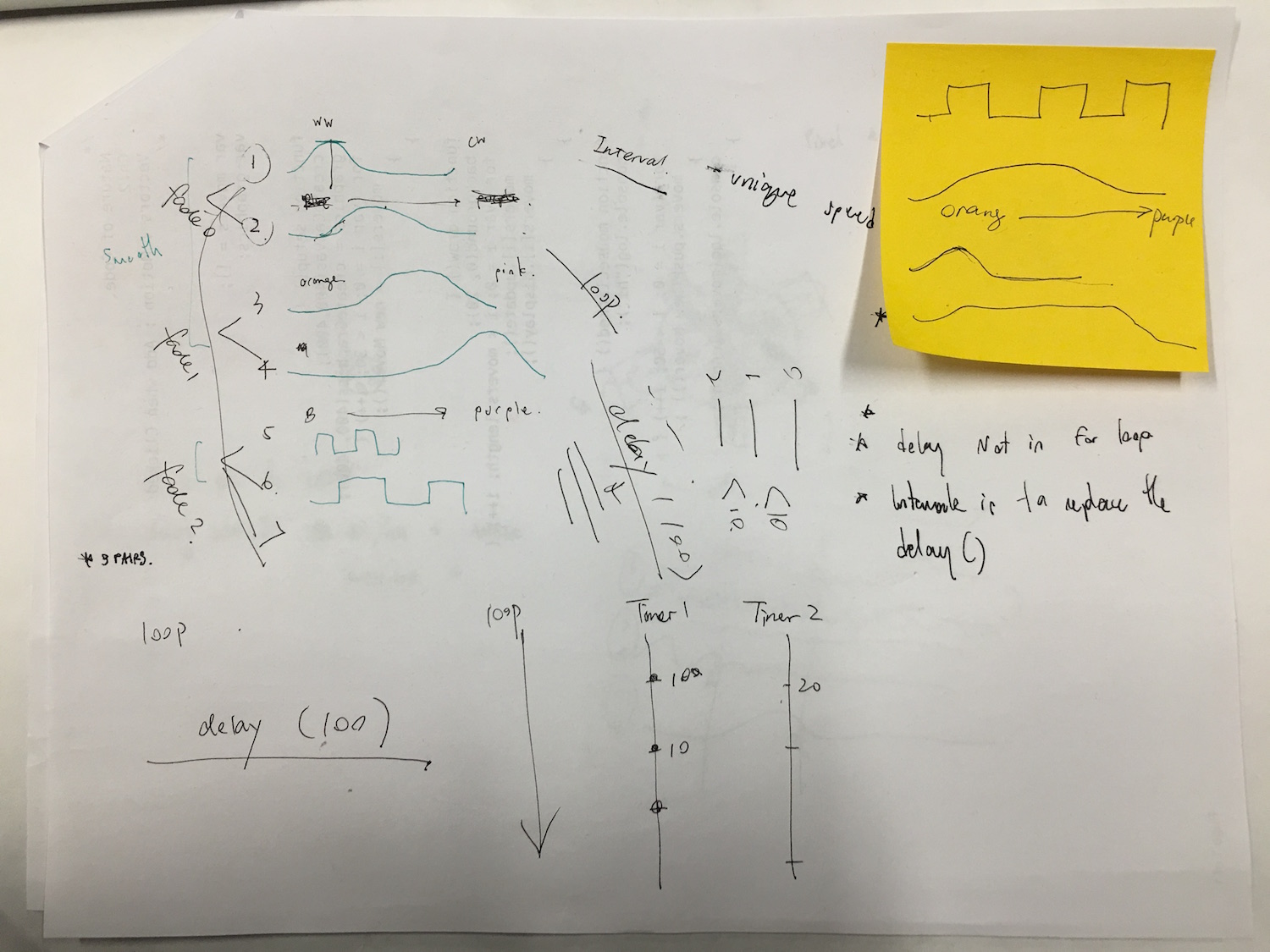
So here is the concept of how I wanted my candles to light up. The idea was inspired by a fireplace, to create a believable fire-like lighting effects. I planned to pair up 3 pairs the Neopixels and 1 pixel without a pair. I The 3 pairs gradually fades from a spectrum of 2 colors and they will glow smoothly. The one pixel without a pair, will flickers randomly and faster than the rest.
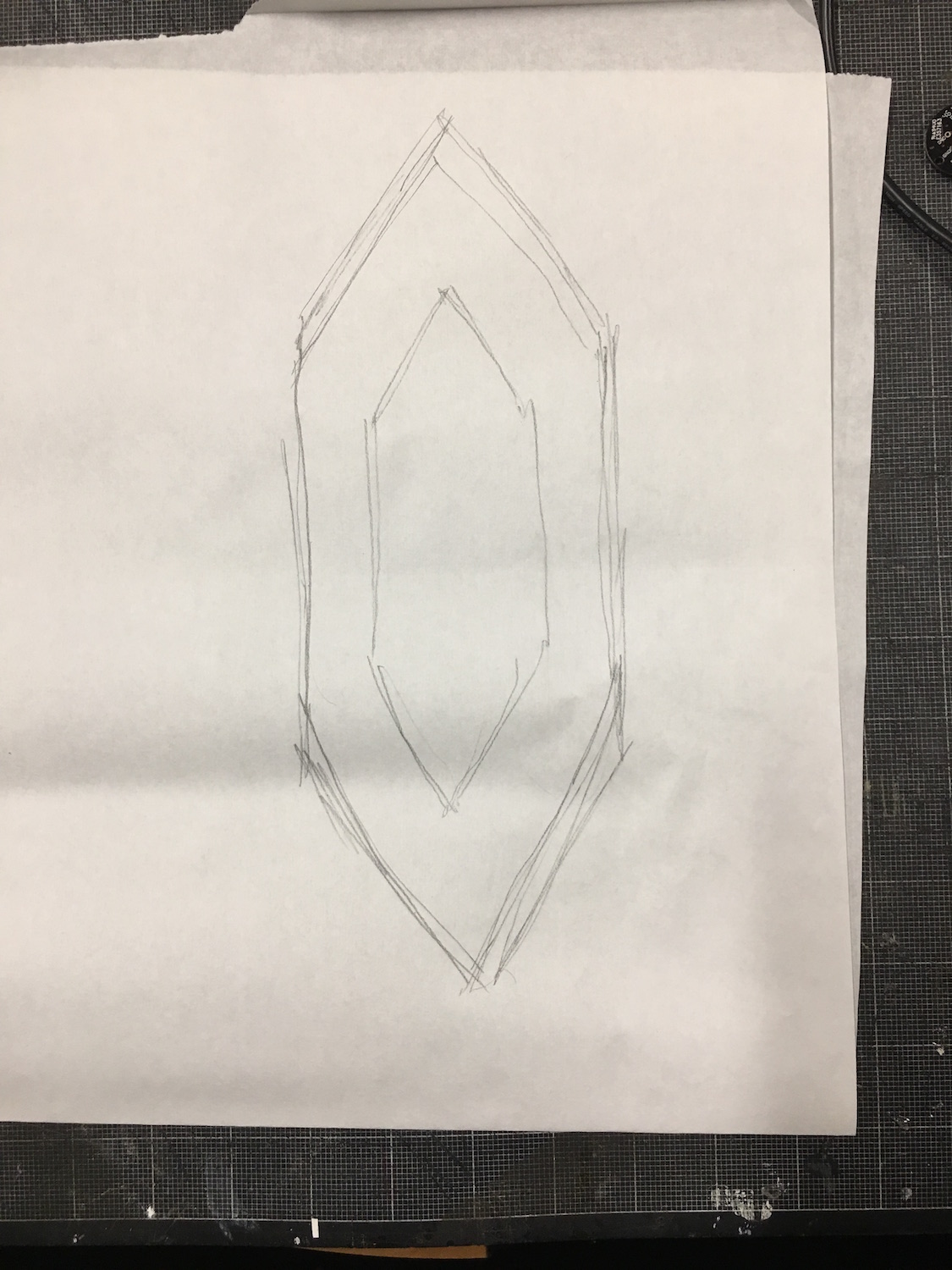
Enclosure Design
In terms of the enclosure design, the inspiration came from traditional Thai food. The way how we used banana leaves to wrap food. I think I’m a bit homesick because this week is the seceond week in a row I am doing something related to Thailand.
Source: 1
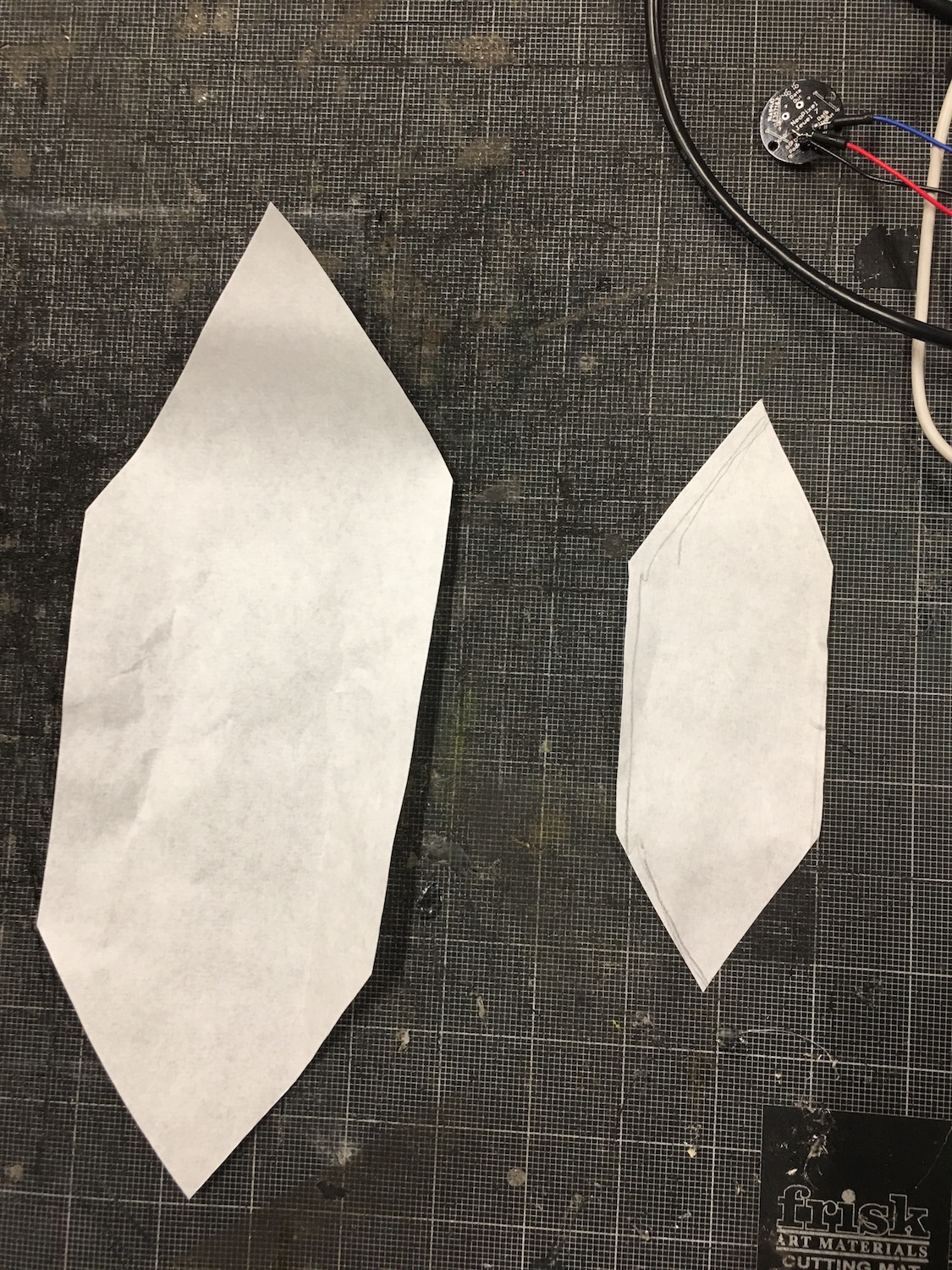
Fabrication
Result
Do you think my LED candle packaging look as yummy as the thai dessert photo above……
I have difficulties pairing the pixels and behave. I went to see Jingwen to help figure out the color and correct my confusing logic, but I'm still very confused.......
The think I fiddle way too much with the levels and intervals and lost the settings that I really like. The one in the video is still a bit too fast. I wish it can be smoother and see the overlap of colors more.
Code
/* * Lighting & Interactivity * Class 2 : LED_Candles * Feb 7 2017 */ #include <Adafruit_NeoPixel.h> #include "Interval.h" Interval ledTimer0; Interval ledTimer1; Interval ledTimer2; const int neoPixelPin = 5; // control pin const int numPixels = 7; // number of pixels int level = 100; // the white LED color for the whole strip float difference = 1; // the fading difference in each loop int brightness = 100; // set up strip: Adafruit_NeoPixel strip = Adafruit_NeoPixel(numPixels, neoPixelPin, NEO_GRBW + NEO_KHZ800); void setup() { strip.begin(); // initialize pixel strip strip.clear(); // turn all LEDs off strip.setBrightness(brightness); pinMode(neoPixelPin, OUTPUT); Serial.begin(9600); ledTimer0.setInterval(fade0, 100); ledTimer1.setInterval(fade1, 5); ledTimer2.setInterval(fade2, 500); for (int pixel = 0; pixel < numPixels; pixel++) { strip.setPixelColor(pixel, 255, level, level, level); // set the color for all the pixels strip.show(); // refresh the strip } } void loop() { // loop pixels: ledTimer0.check(); ledTimer1.check(); ledTimer2.check(); for (int pixel = 0; pixel < numPixels; pixel++) { strip.show(); // check all the pixels } } ////////////// Set pair 1 void fade0() { for (int pixel = 0; pixel < 2; pixel++) { strip.setPixelColor(pixel, 255, 0, 0, level); } if ((level >= 255) || (level < 0)) { level++; } level = level - 10; } ////////////// Set pair 2 void fade1() { for (int pixel = 2; pixel < 4; pixel++) { strip.setPixelColor(pixel, 255, 0, 0, level); // set the color for this pixel } if (level >= 255) { // if level's at the top difference++; // invert the difference value } level = level + difference; // add the difference to the level } ////////////// Set pair 3 void fade2() { for (int pixel = 4; pixel < 6; pixel++) { strip.setPixelColor(pixel, level + 255, level + 255, level + 255, level); // set the color for this pixel } if (level < 0) { level += difference; } difference = -difference; // add the difference to the level }
TEST 01 | TEST FROM EXAMPLE CODE | QUESTIONS + CONFUSED
Lighting Effects
My confusion with the example is with the GRBW and RGBW. Even when I switched and turned up the first value, the colors of the LEDS still don’t correspond. I asked Jingwen about this settings, she's also confused. But if I remember correctly, you mentioned in class that just switch the RGBW to GRBW.
NEO_RGBW
strip.setPixelColor(pixel, 255, 0, 0, level);
NEO_RGBW
strip.setPixelColor(pixel, 255, 0, 0, level);
NEO_GRBW
strip.setPixelColor(pixel, 255, 0, 0, level);
Code
/* RGBW NeoPixel fade control This sketch fades the white LED up and down on an RGBW neoPixel strip. In the setPixelColor command, the colors are ordered: red, green, blue, white. Uses Adafruit's NeoPixel library: https://github.com/adafruit/Adafruit_NeoPixel created 30 Jan 2017 by Tom Igoe */ #include <Adafruit_NeoPixel.h> const int neoPixelPin = 5; // control pin const int numPixels = 7; // number of pixels int level = 255; // the white LED color for the whole strip int difference = 1; // the fading difference in each loop // set up strip: Adafruit_NeoPixel strip = Adafruit_NeoPixel(numPixels, neoPixelPin, NEO_RGBW + NEO_KHZ800); void setup() { strip.begin(); // initialize pixel strip strip.clear(); // turn all LEDs off pinMode(0, OUTPUT); Serial.begin(9600); } void loop() { // loop over all the pixels: for (int pixel = 0; pixel < numPixels; pixel++) { strip.setPixelColor(pixel, 0, 0, 0, level);// set the color for this pixel strip.show(); // refresh the strip delay(500); if (level < 0) level = 255; level = level -20; Serial.print(pixel); Serial.print("\t"); Serial.println(level); } }
Location: 86 Wyckoff AVe, Brooklyn, Dekalb Station
Time: 8.23 am
Date: Friday 3, 2017
This is a photo I took when I was on my way to a 9am class the day after TNO! I gotta admit I’m not a morning person and don’t usually witness the morning ambient lighting. That day was a cloudy day, the clouds that cast over the sky looked metallic grey, softened glistening sunlights that pierced through the clouds. I tried to compose the sun in the middle of the photo as the focal point, as well as, setting the sun behind the lamp post so the picture looked as though it was lit by a light post.
The orange hued rays of sunrise felt warmth inviting me to stare into the horizon as I commute to the subway. I don’t know why but I feel like the amber gradients to blue colors is very attractive and wonders if theres any psychology behind how we perceive and feel colors. I also like how the clouds pattern is aligned to the perspective lines of the photo and with the buildings.