Project's Description
My final project for this class, Lighting and Interactivity is a collaboration work with two other ITPers; Tiri and Sebastian which they also did as part of their final project for the class, “Sense Me, Move Me”.
Concept
The idea originated from my group mates; Tiri and Sebastian and what they studied in Sense Me, Move Me class. Everyday in Sense Me, Move Me class, they have to fold tables, chairs, move all the furnitures out of the classroom, room 50 and put them back as it was at the end of the class. This project, "The Cleaning Piece" stemmed from these activities that they do regularly and that I see them do everyday on Monday like clockwork for the whole semester. The act of cleaning and reorganizing.
Performance Schedule
Because we worked in team, having this schedule cue sheet with us during the meeting, rehearsal, and show was extremely useful. Especially, we are a team of engineer, architect, artist: there were a lot of miscommunications.
This project was created within 10 days, so we need to solidify our concepts break individual scene into what’s happening at the beginning, during and at the end of each scene and everything that’s happening in between.
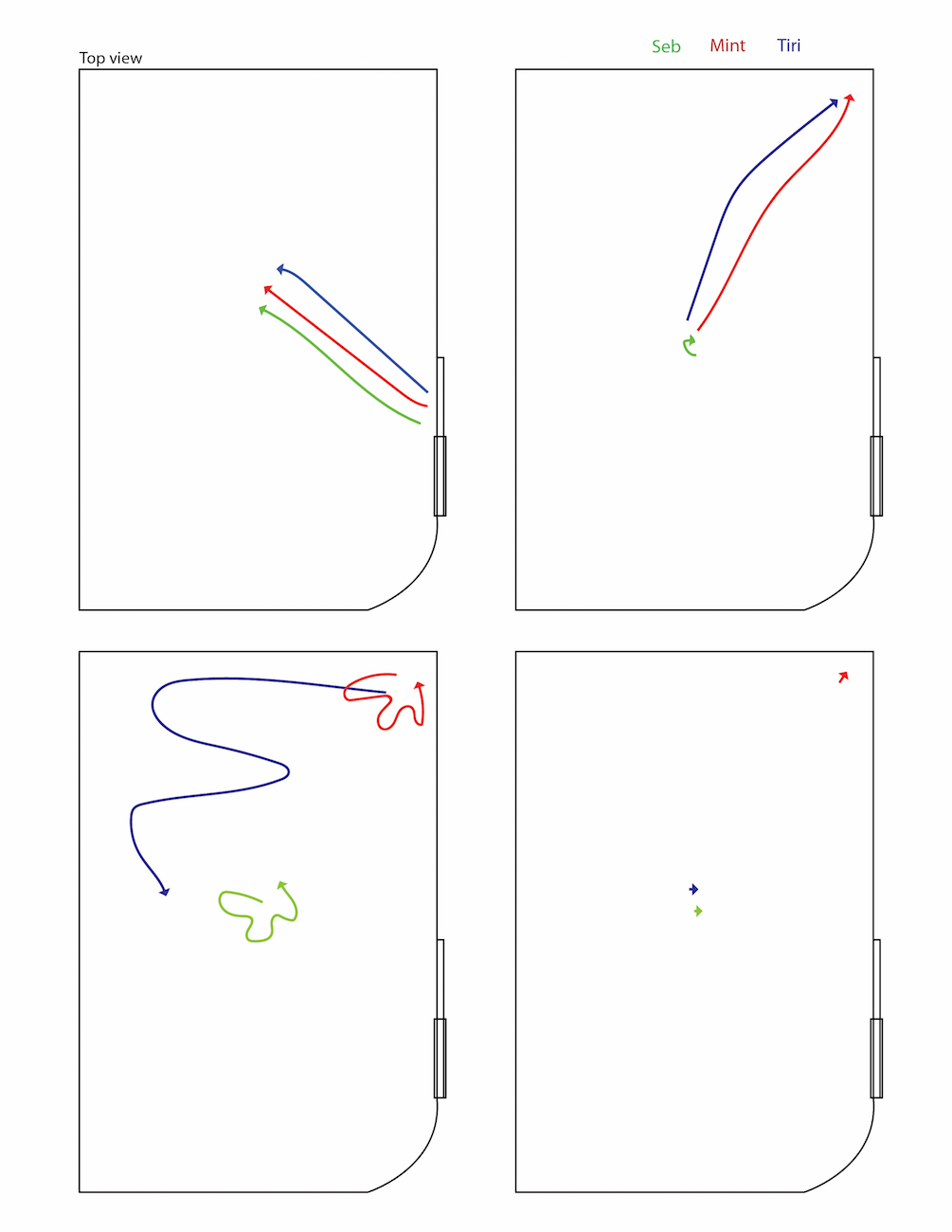
Movement - Chereography
- I wanted to show you this diagram because we planned and pre determined how and where Tiri, the performer will move and maneuver through the physical space.
- Once we had the movements of sweeping figured out, designing and programming the lights kind of fall into place automatically.
Three Scenes
We have THREE main scenes in our performance and each scene we utilized different things that we learned throughout the semester and implement them into our performance. These design elements are distributed throughout the three scenes of the show.
- Opening Scene :: where we help the rest of the classmates clean up the entire room which this isa key act for us because it relates back to the show’s concept
- Sweeping | Cleaning in Reality :: clean room 50
- Sweeping | Cleaning in Virtual World :: we are ITPs, we code and debug everyday
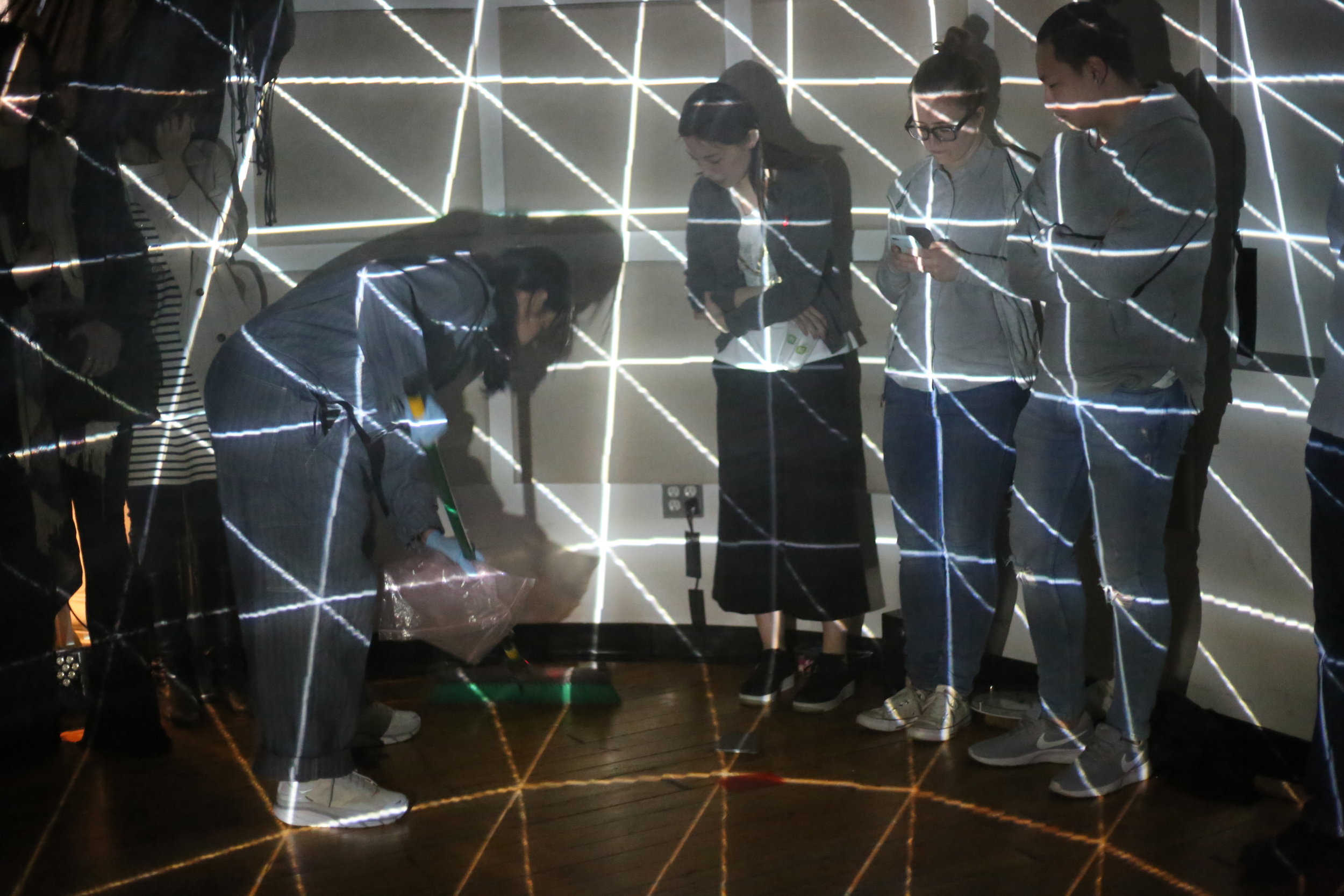
Scene 01 :: Opening scene
Description :: we help the rest of the classmates clean up the entire room which this isa key act for us because it relates back to the show’s concept.
Scene 02 :: Cleaning in reality
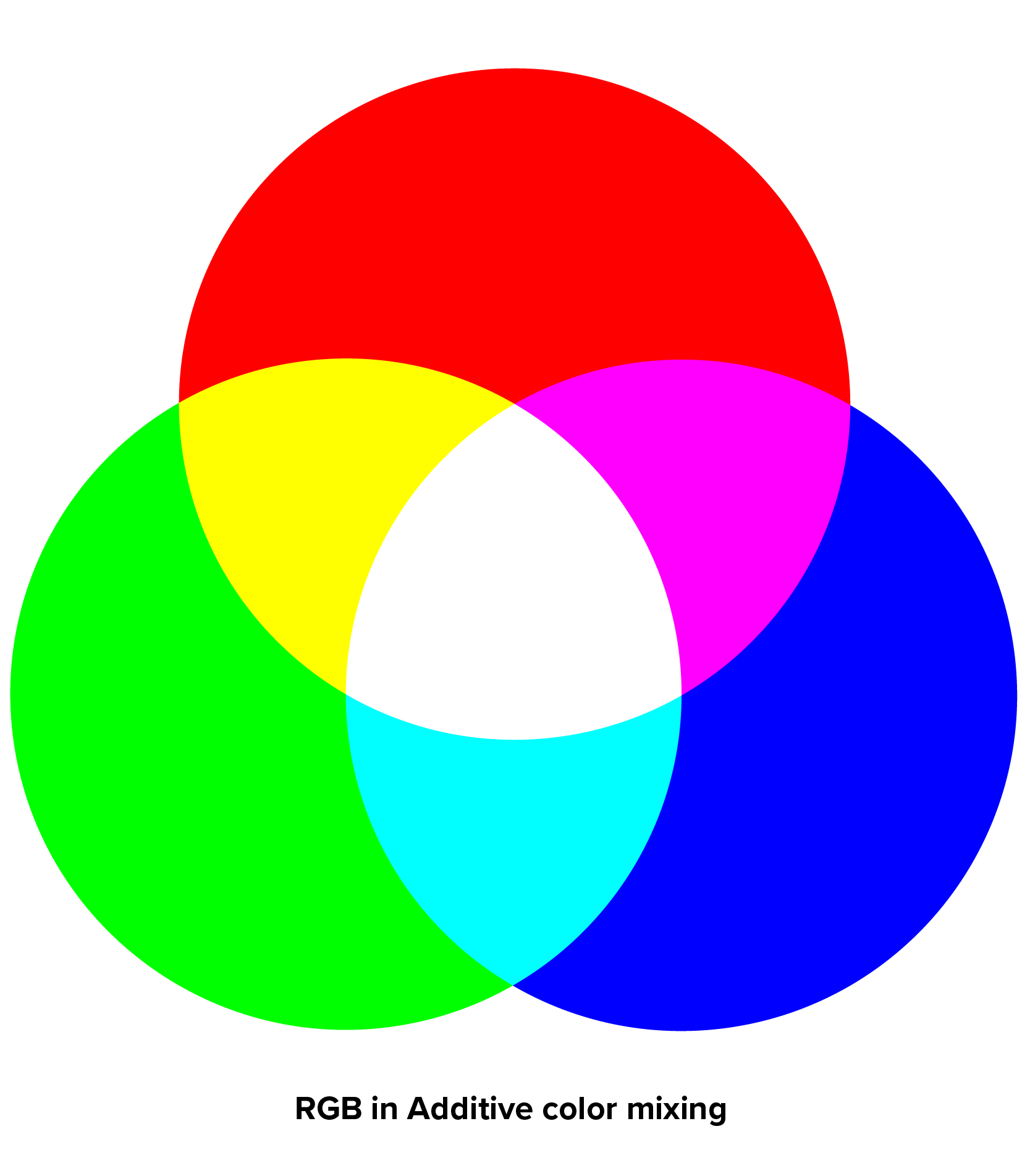
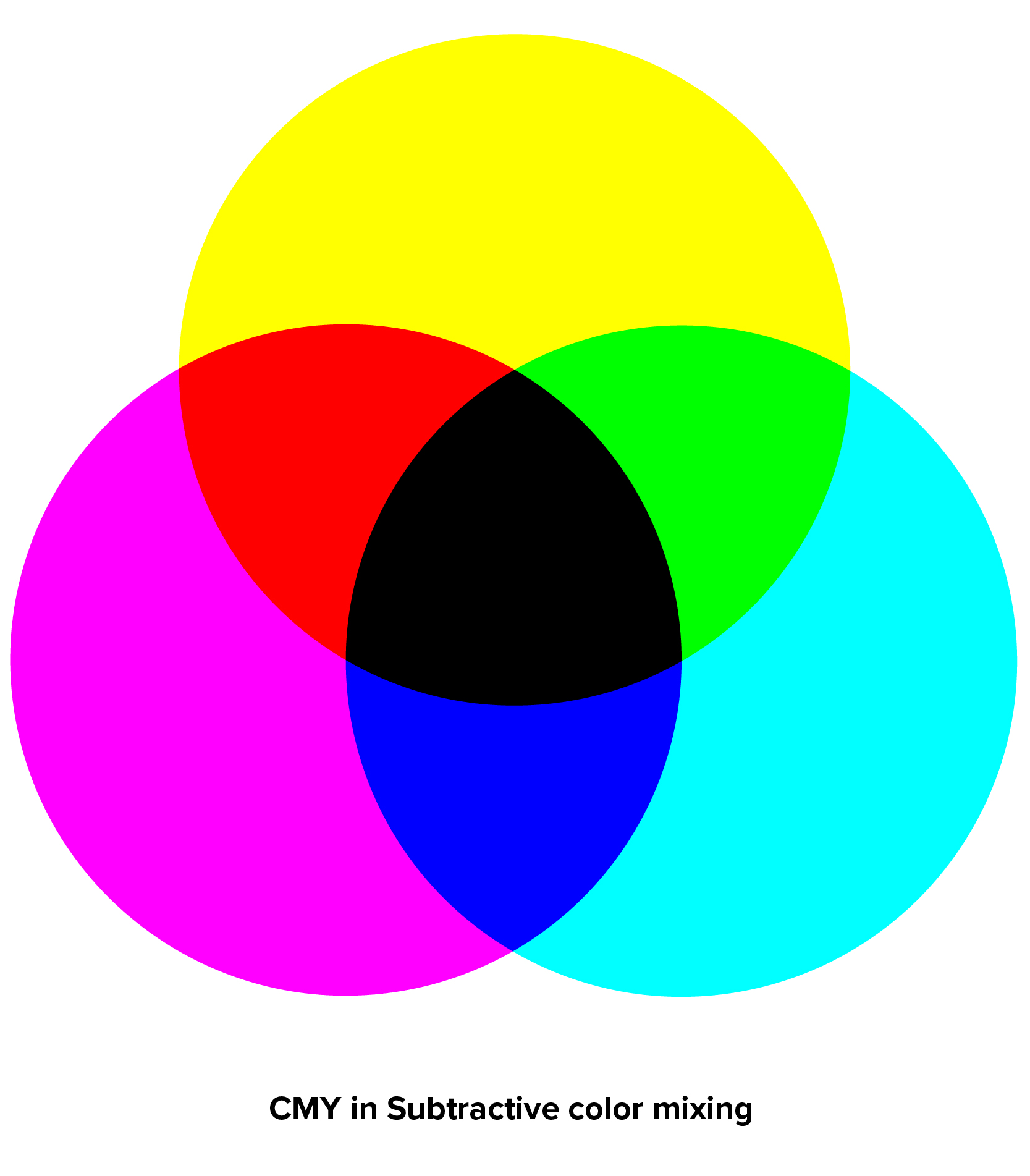
Scene 02 :: Concept :: Color
We agreed on the color shades of purple and violet because we feel that purple possess strong feelings of wonder, mystical, and magical sensations so we tried to immerse the room with this color
We wanted to create the mood and tone that the act of cleaning can be magical and wonderful although its such a mundane thing that we do everyday.
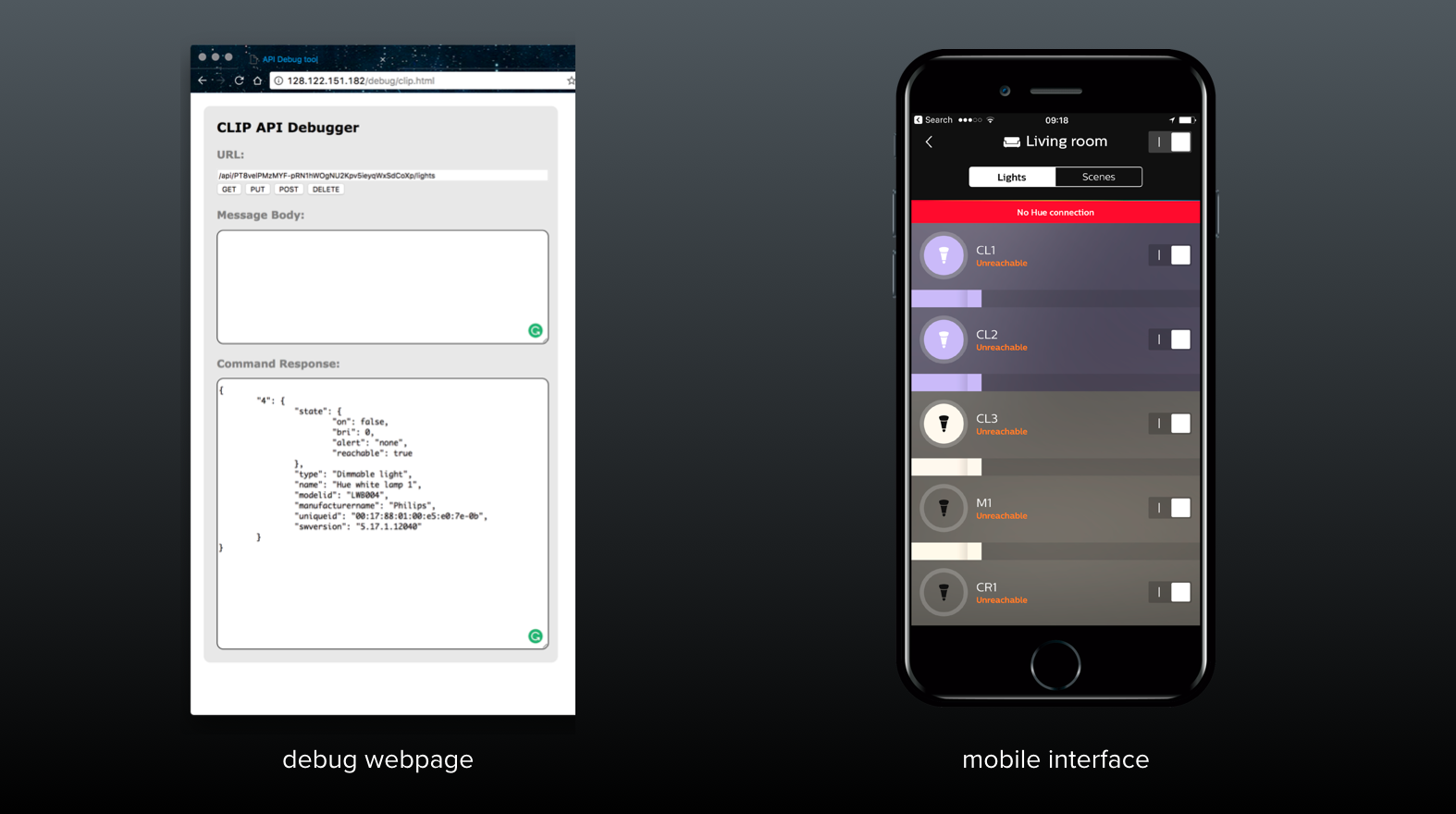
Scene 02 :: Light source 01 :: Philip Hue Lights :: Clip Lights
I was really glad that you introduced Philips Hue lights as part of this class’s coursework. I love its ambience quality they created. I turned the Philips Hue on at about 30% brightness with ranges of amber white and pale purple to light up Tiri's face.
- Control - They are simple to use either through node or mobile app. I ended up using the readymade app.
- Installation - Clip lights are easy to install. They enables me to simply climb up the ladder and clip these light on the ceilings and we are set to go!
- Amount - I used 8 of them, divided equally in grids 2 columns, 3 rows.
- Register all the hue bulb into one bridge - I hoped I didn't deleted anyone's registration during this stage. The bridge requires ethernet connection to control them remotely.
- The Philip's hue mobile interface was super simple to use and I can simply download this app through iTunes studio and its free! However, what I think I found it's main flaw which is if the bulb has been assigned into a room setup, this specific bulb cannot be assigned to another room. This means I cannot have different color and brightness applied in other scenes. However, in this quick and dirty project, “the cleaning piece”, where we only have 3 main scenes, this readymade interface is enough to quickly get me setup for the show because by the time we started to form our ideas, we had less than a week to execute the project. I want to play with the philips hue further in the next project using node and server to have better control, since now I am quite familiar with its possibilities and limitations.


Scene 02 :: Light source #02 :: ColorBlast 12
The secondary light source we used is theatre lights, also from Philips. ColorBlast 12 is usually used in theatre stage lighting. They are placed on the ground evenly in grid system, divided in 2 column and 2 rows along the edge of the room. I used 6 of them.
The ColorBlast 12 control's Tiris movement throughout the room. Tiri will not start or continue to sweep, until she see the light is gradually turned on. The prior light will slowly turned off with 10s fade-out time interval. This choreography started off perfect but I believed when she was out of my field of vision, when she moved to the end of the room, I couldn't see her anymore, there were times that this did not work out.
Scene 02 :: Choreographed Light and Movement [snippet]
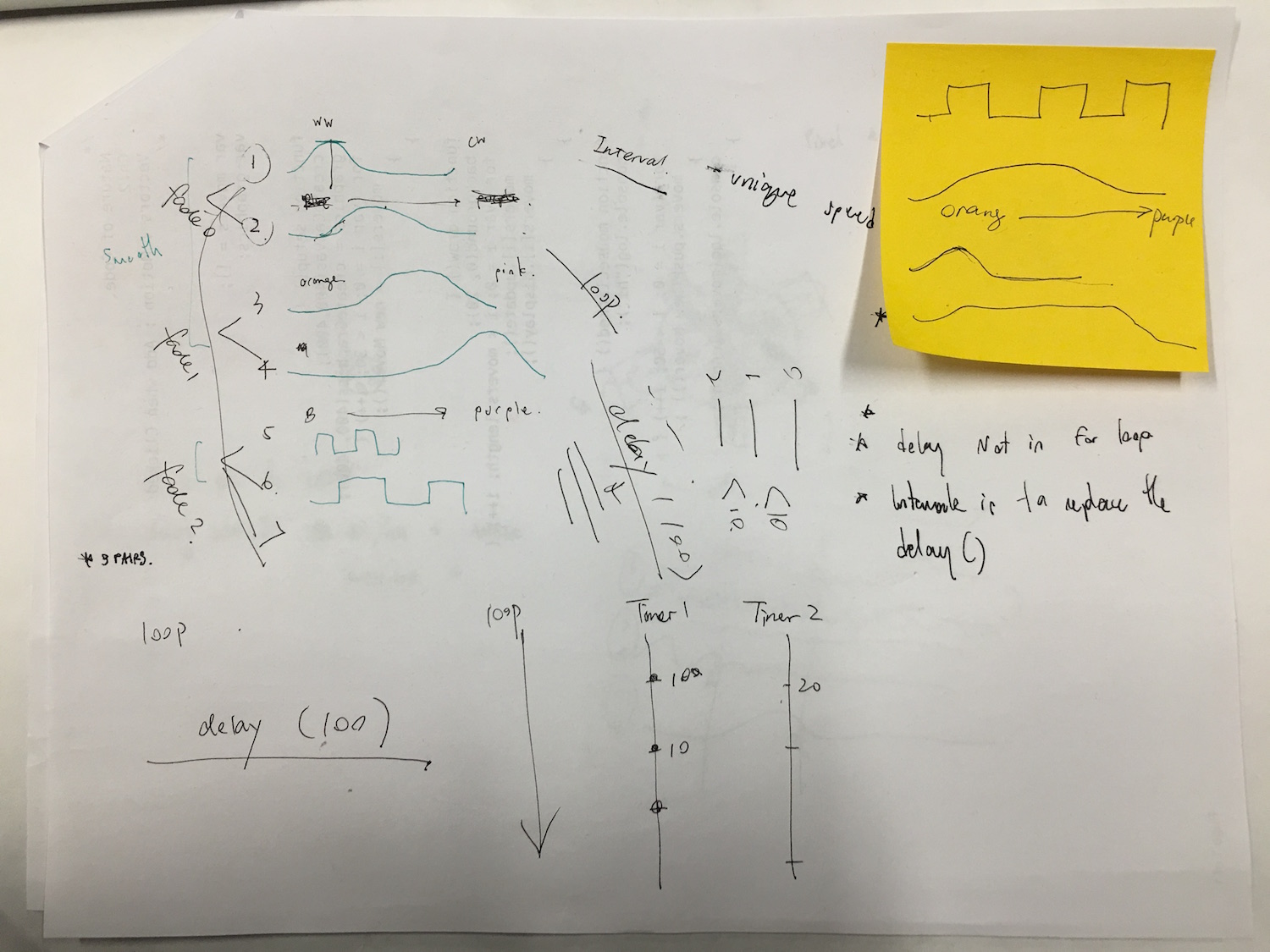
Scene 02 :: Light source #02 :: Colorblast 12 Simulation
Fade In-Out time = 10 sec
Scene 02 :: The Magic Broom + Delayed Noise
Time Factor - There were moments during the performance when we wanted to amplify the dystopian mood of the performance that was not only done through lighting. We implemented this idea into the Magic Broom.
The Magic Broom has an accelerometer sensor attached to arduino talking via bluefruit and then talking to the Max Patch. We need the x, y, z data of the sweeping movement which triggers sound that was made in Max. We set up 4 speaker at each corner of the room and what made the broom magical is that each speaker was about 25% delayed from each other. and what we get was we get sweeping noise that travels within the room in circle.
The delayed feature fit perfectly when she paused during the fadein-out of the ColorBalast 12 or when she paused to rest. Because, if she wasn't moving, there should be no sweeping sound but in our performance there is and the seeping loudness moved across the speaker/room like the wind.
Scene 02 :: Max Patch Scene 02
Scene 03
Scene 03 :: Light source #03 :: Projector
The last light source is from a projector, we hacked them to look like a spotlight by blurring the sharp edges of the projector. We also project a virtual reality as well.
The Magic Projector
Sebastian is a genius! because when I proposed this idea to Tiri and Sebastian, I had no clue how techicality will work but we want to achieve this effect and tricks of using the projector as a spotlight projected on Tiri as though she is in the virtual. The projector is the main light source in this scene and the Philip hues are secondary. The hues are turned on at 5% brightness.
Check out Sebastian's blog on how he implemented 360 image environment with node.js + socket.io + three.js in detailed.
Source


Scene 03 :: Light source #02 :: Colorblast 12 :: During the show
Nearly at the end of the show, where we have already entered into the virtual world, The lights are randomized and lit at 20 - 30%. Tiri's sweeping speed is faster than the previous scene so as the lighting. I really like how the LED on floor that they not only washed the floor but at the same time washed the audiences where they are standing in front of the LEDS. This gave interesting effects where the shadows of the audiences were created on the wall, and show glimpses/flashes of 20-30 more people than they actually are in the room as well as, when the audiences moved across the room while the lights are strobing randomized, the shadow effects look like they are moving like they have teleported from one point to another.
Scene 03 :: Light source #02 :: Colorblast 12 :: Simulation
Scene 03 :: Max Patch Scene 02
Issues that we ran into
Issue #01 :: rehearse - rehearse - rehearse
- I hope there were more time to run through our performance
- There were classes and other activities occupying this room the whole week and weekend.
- The show was on Monday and we did not get to do the set up until 9pm on Sunday and because our performance requires the entire room, to do the proper setup, we had to wait until the other classmates to finish their installations before us.
Issue #02 :: no where to hide
- In a conventional stage, there would have been areas where they are hidden or hang up on the ceilings.
Setup :: Installation TImelapse
We've also made a tumblr blog where we post and host the performance's pictures. (on going)