Location: ITP
Time | Date: 7.00 pm | Feb 26 - 7.00pm | Feb 27 2017
I chose to do this week assignment, 24 hr time-lapse at the same location I did last week (4 hr time-lapse) because I am certain that there is something interesting about the location since the ITP’s reception area where Dante and Anna work face the north. I planned to catch the sun rise! I did not catch this movement last time but I did this time!.
The composition of light started to get interesting about half way of the video when the sun rises. The sun looks like its gliding across the room nicely from right to left. The light is fairly strong as well.
There are some interesting lighting effects on the floor at around 3.15. I’ve never saw this effect before although I’m always on the floor. As the sun moves across the sky, I feel like I’m opening my curtain in my room in the morning. I see angle shadow casted on the building’s facade across the street and how the shadow changes its angles and maneuvered across the face of the building.
The sunshine starts to soften as we move into the evening and the shadows of the furniture in the room starts to get stronger and sharper in shape. For example, the bench.
The movements and reflections of Daniel Rozin’s mirror installation was a nice touch in the scene, although, for some reason, I find the shadow underneath the round and rectangle table in front of his installation interesting because I can see variations of the tables shapes overlapped each other, blended into a new geometry but still remain a sense of its original shape
I did not realize how bright the purple light for the plant is until most of the light on the floor is off.
Day light is so short here during this time of year.
Example: Tom's Office
LAMP EXPERIMENTS
FIRST IDEA: Moths drawn, attract to lights
I've always wanted to simulate and make something like this.
Source
But at the same time, I DON'T want to create something this deliberate. I've only wanted the moth's flying behavior.
I have been thinking all day yesterday of ways to hide the wires if I want to use 20 individual neopixel leds.....I couldn't come up with a solution.....or any solution that I can live with. There are just too many wires especially if I want to spread out the leds in my lamp and not have it in one place. So I decided to put a hold on this idea and do something else.
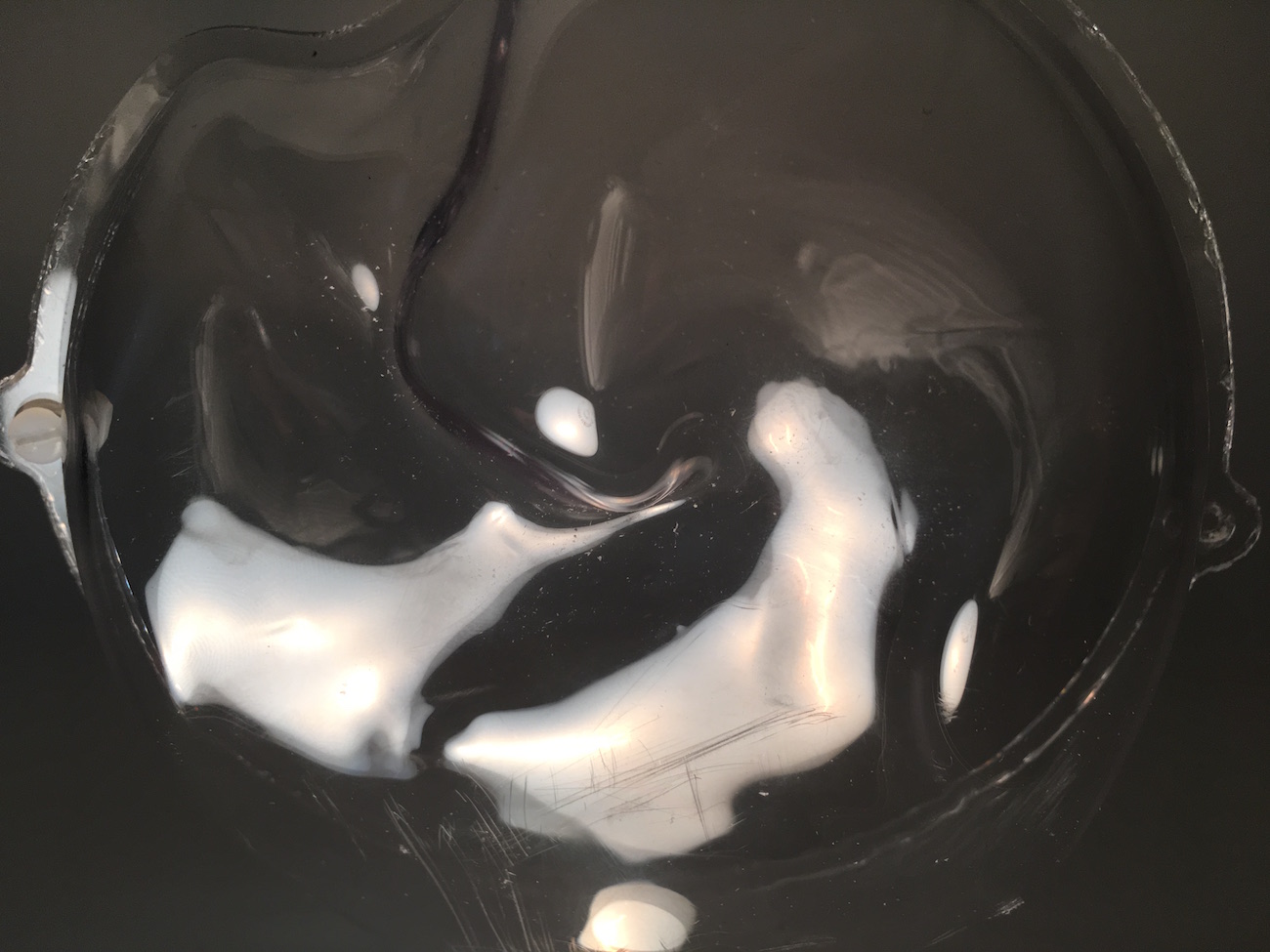
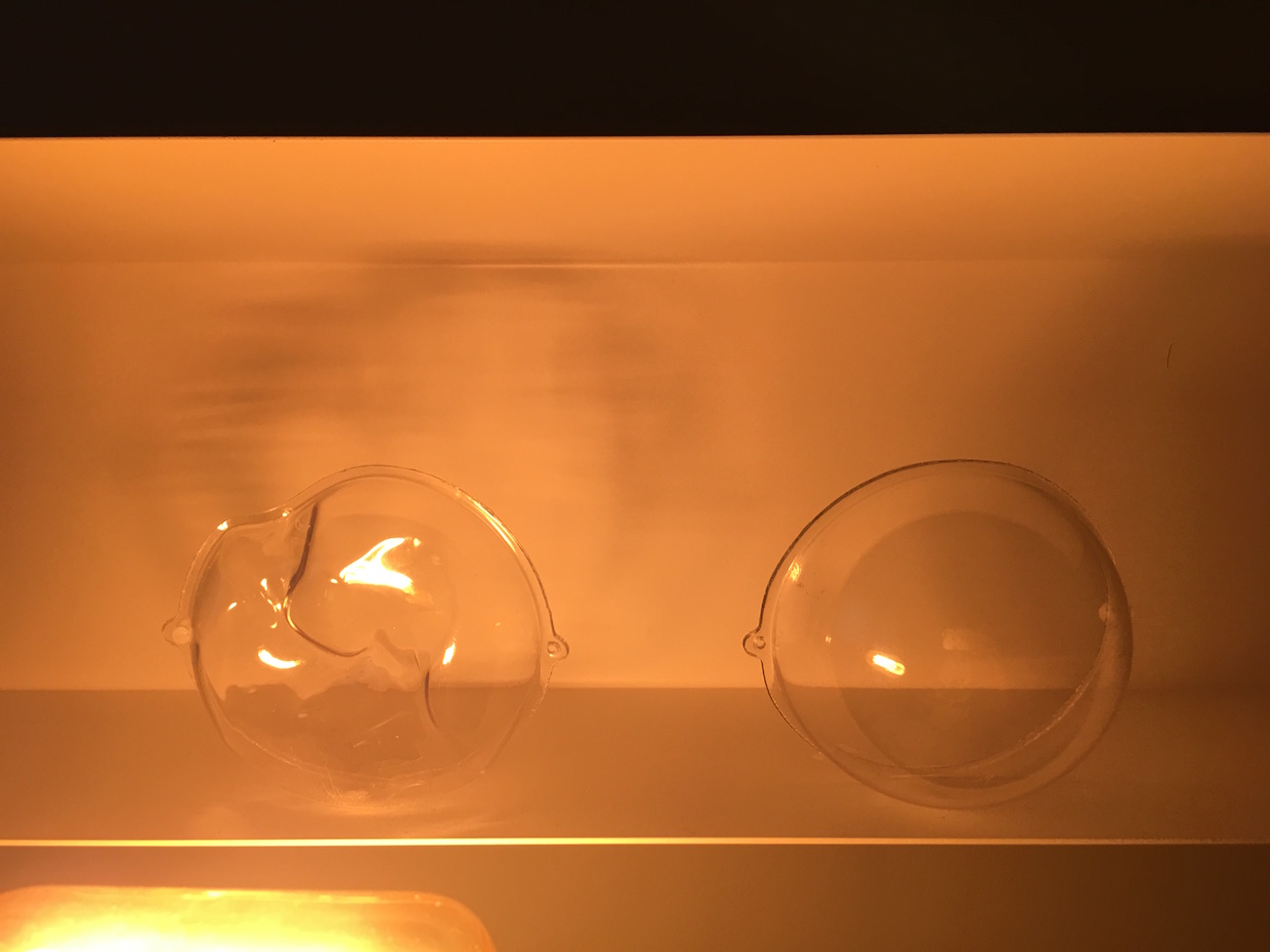
I got this acrylic sphere from canal plastics. Each half sphere cost around $2. I know that I wanted to experiment on the plastic physical properties especially when it is exposed to heat. How much of its form will change, bend, or even crack and break?
L: After Heat Gun | R: Before
Shadow Experiment
Close up of the deformed sphere
When I changed to use the vintage led bulb I noticed the shadows of the deformed acrylic sphere change direction from vertical to diagonal.
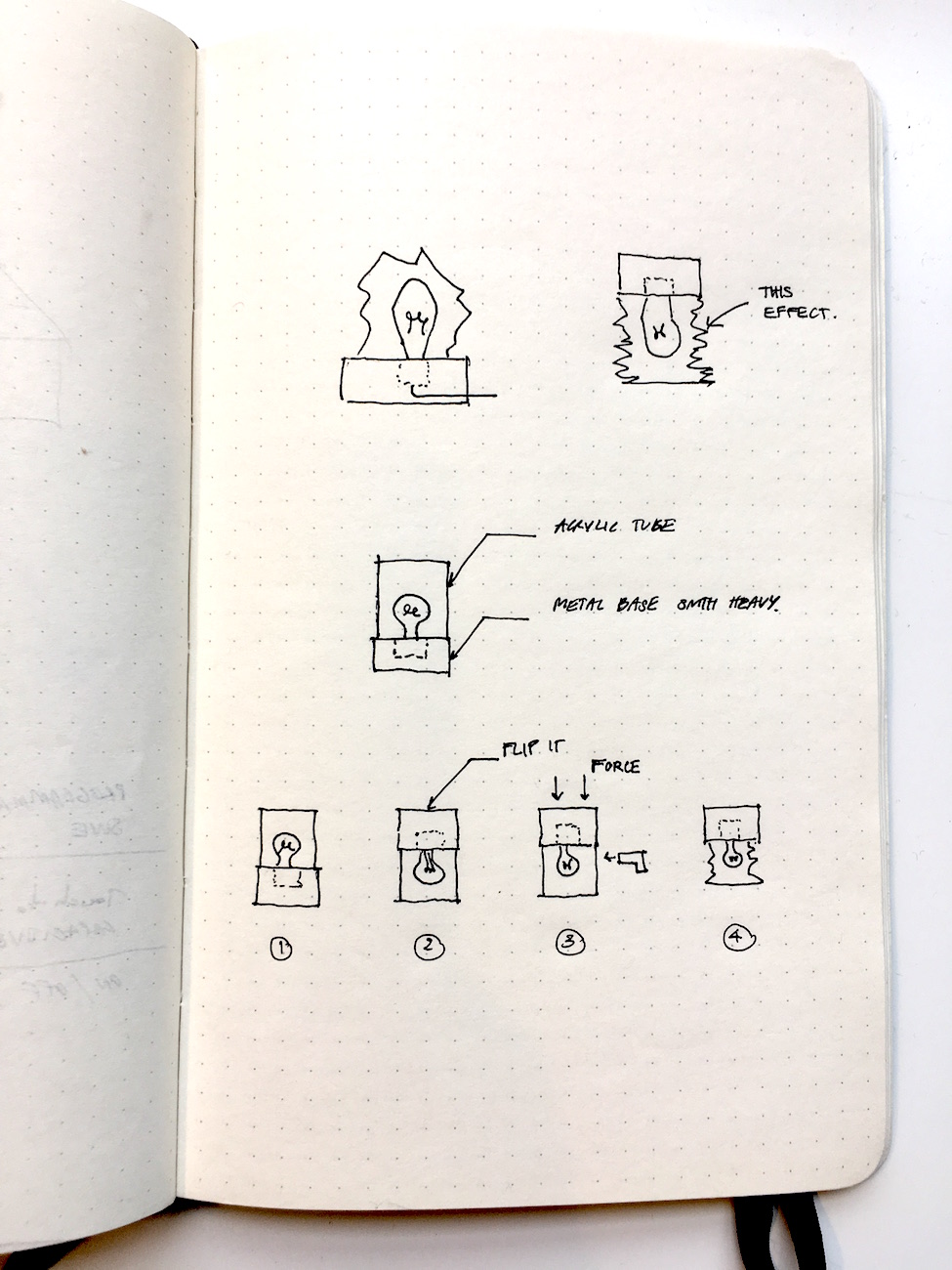
I really like how the acrylic changes shape and with little control on how the form it will deform. The only control I have is the hotness of the heat gun. So after the heat gun experiment, I think I'm gonna shift my idea back to the basics and play with the shades (acrylic tubes).
PHYSICAL CONTROL
I think I want my lamp to have 3 physical controls.
- On / Off
- Dimming, Capacitive touch
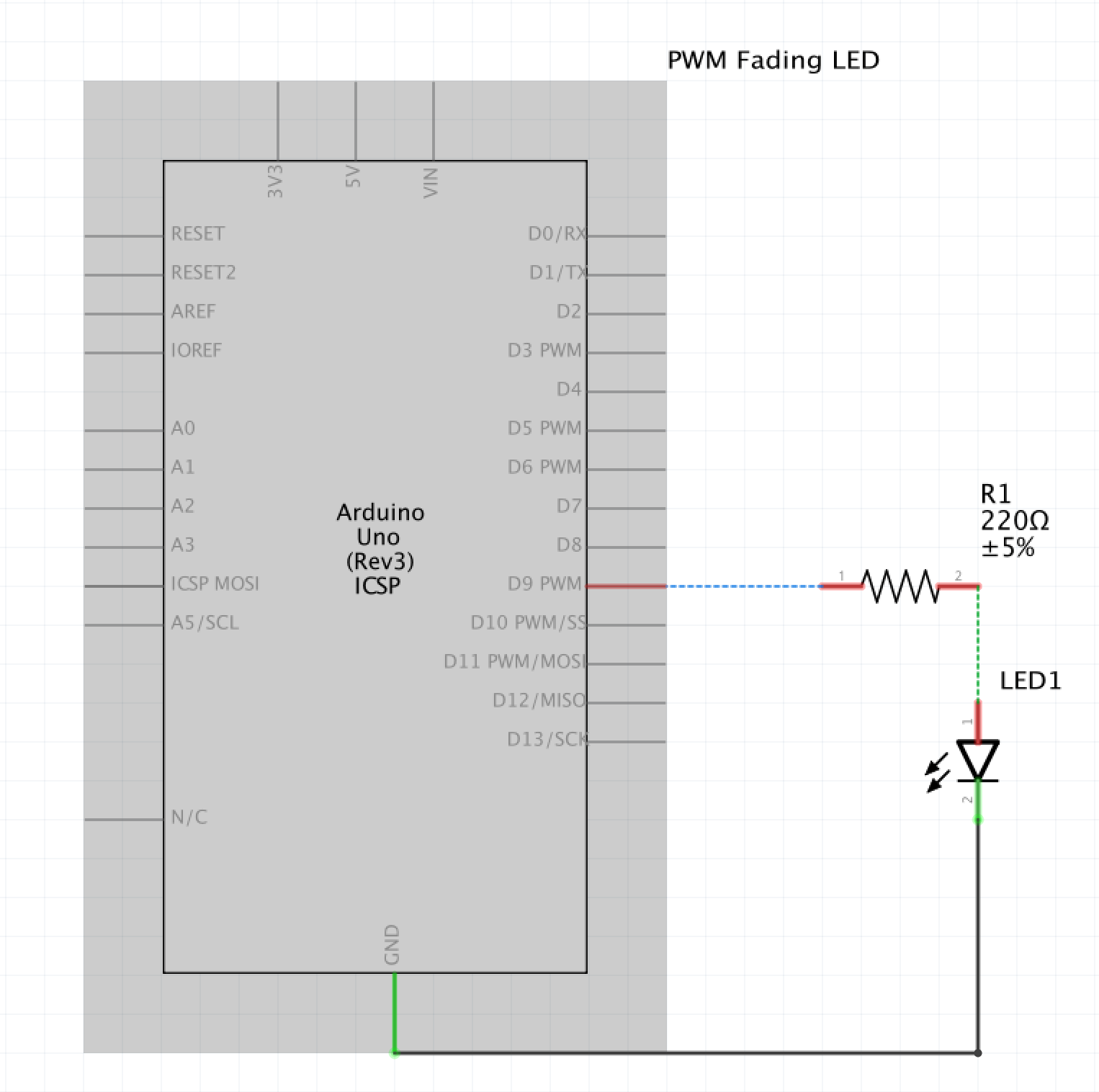
- Slow flickering from candle assignment. I don't know if I will have time to continue this one or not but I want to. Also, I can't use led bulbs if I want my lamp to be programable right? I have to use the neopixel?