The past week, I've been trying to figure out how to do multiplayer in VR and UE (Unreal Engine). There are 2 ways I can do this.
- Plan A: Follow UE Tutorials step by step and make Multiplayers Blueprints
- Plan B: Used the existed Template.
Plan A : Follow UE Tutorials step by step and make Multiplayers Blueprints
I decided to go with Plan A before I'm going to use the template because I wanted to learn the software, UE. I've been watching and following Official UE tutorials online [ Link ]. Although they didn't cover the VR part, I think they did a very good job explaining the basics of how it works. Even though I understand maybe 20% of it all. But, I learned a lot from this tutorial.
After following the UE tutorials Link (Blueprint Multiplayer), I had this up and running. I managed to spawn 2 players from 2 PCs. One is a host and another is a client. They both used the same file.
And following more from the UE tutorials, I think I did something went wrong along the way because I'm stuck on the "Loading Page".... and I'm not able to spawn inside the scene anymore or I am spawned in the scene but the Loading screen won't disappear.
I've HIT a ROAD BLOCK....
So, let's move to Plan B --->
Plan B : Used the existed Template : Github Link
It took me the the whole day from 9am - 9pm to make this template work. There are so many things I tried and figured it out like:
- I cannot used the NYU wifi network. I have to get into itpsandbox. (for both PCs)
- But, I could not get into ITP wifi sandbox for both PCs....but luckily I found ethernet LAN Lines that are both itpsandbox. After I tried so many times with normal NYU LAN. The LAN has to be itpsandbox.
- Both host and client PC cannot log in to Steam account while using the template. Otherwise, the client won't be able to join and spawn into the scene while the host can.
Succesful Multiplayer Test
Yayyyyyyy!!!!! In this video, you can see that they are looking in the mirror in VR and standing next to each other but in the real world they are actually behind each other. You can see more clearly when they're pretending to fight. This happened because I did not do the room set up properly and I point the Vive controllers to the monitors at different location.
Grab Objects
Macarena Dance
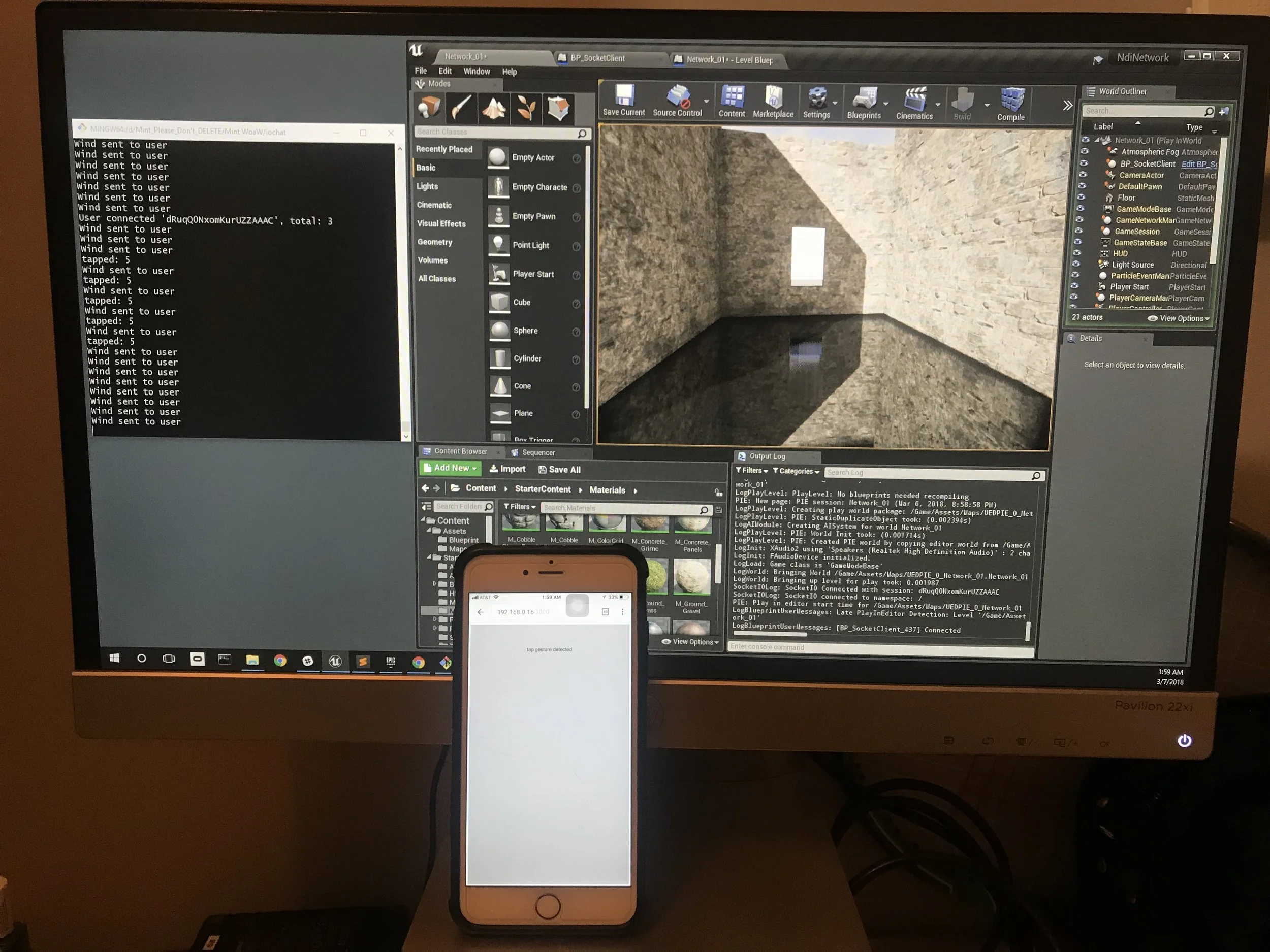
Network Connection MUST be itpsandbox
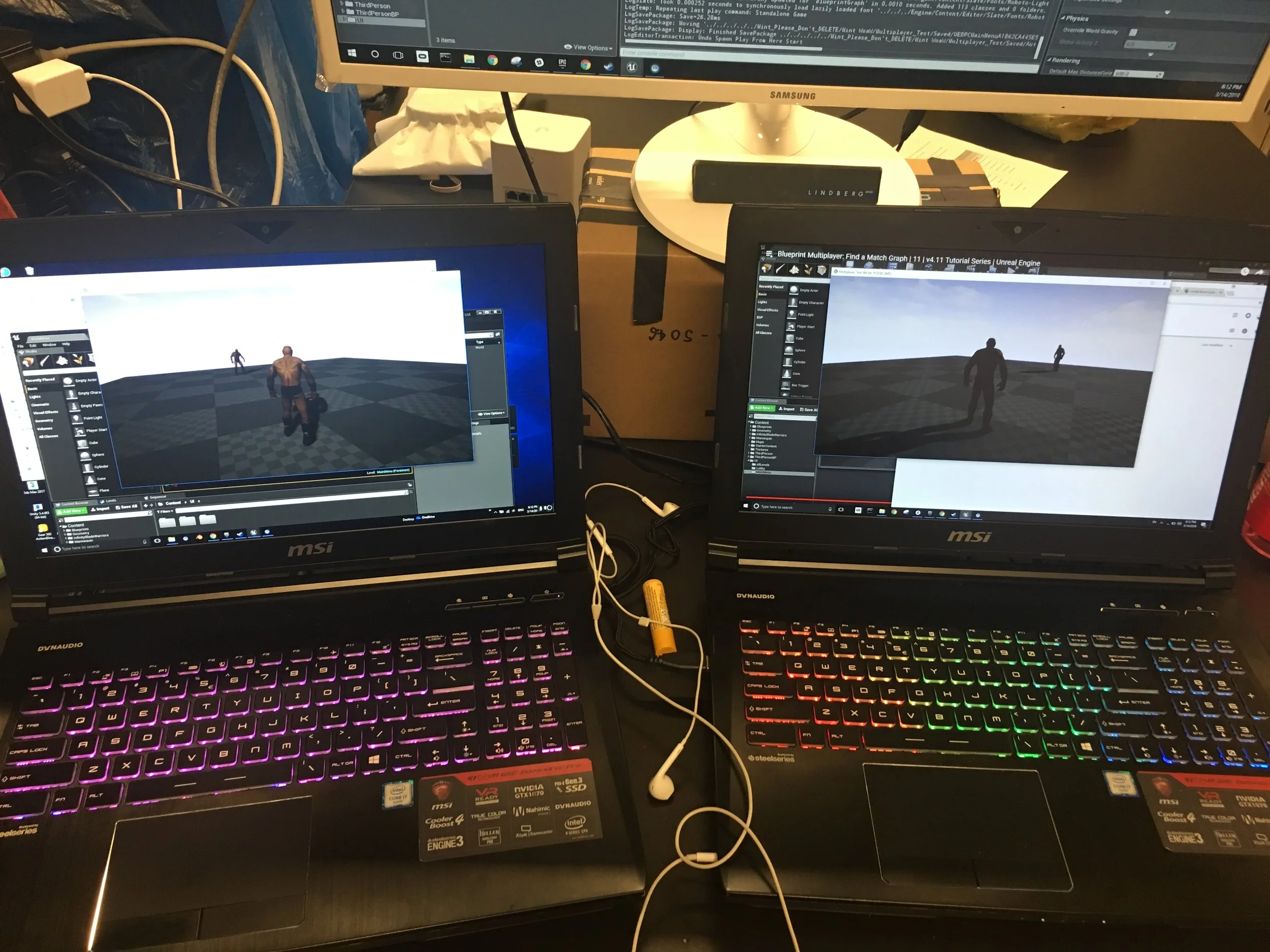
Unsuccessful Multiplayer Connection Test
The Left PC is the Client. The Right PC is the Host. This unsuccessful connection happened when I'm signed in to Steam account and not in the same itpsandbox LAN connection.